


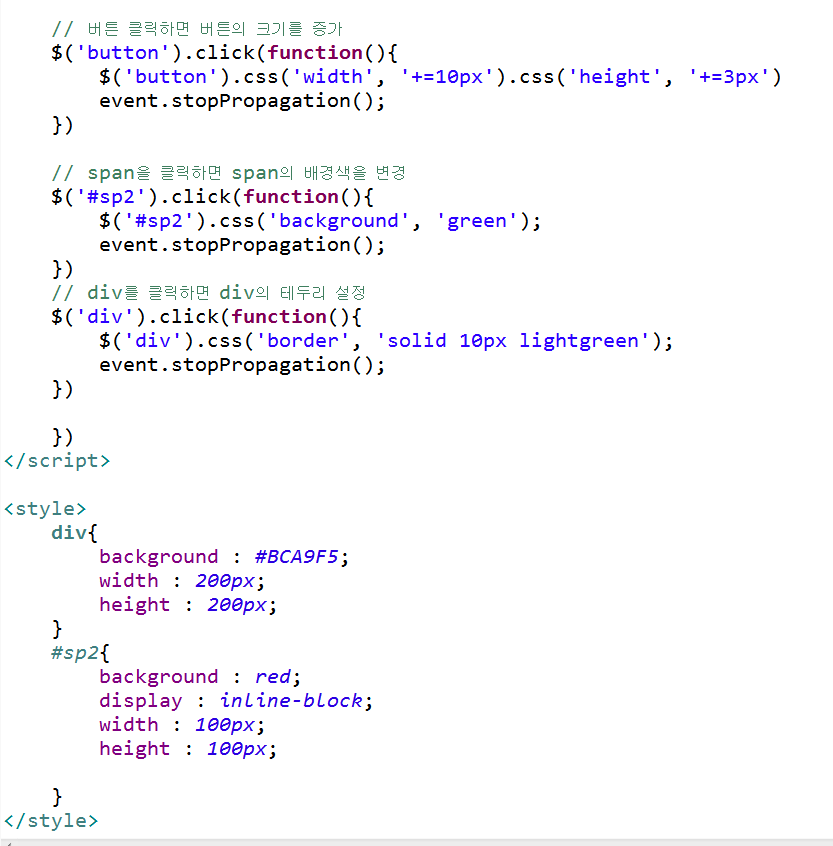
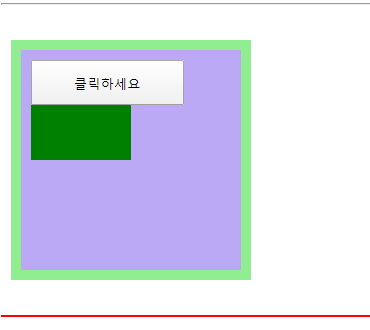
$('button').click(function(){ --> 버튼 클릭 시 버튼의 크기 증가
$('button').css('width', '+=10px').css('height', '+=3px').event.stopPropagation();
})
$('#sp2').click(function(){ --> span(id="sp2")클릭 시 span 태그의 배경색 녹색으로 변경
$('#sp2').css('background', 'green');
event.stopPropagation();
})
$('div').click(function(){ --> div 클릭 시 div 테두리 생성
$('div').css('border', 'solid 10px lightgreen');
event.stopPropagation();
})
* stopPropagation :
자식에서 발생한 이벤트를 부모에서 실행되는 것을 막아준다.
액션을 주면 액션을 준 곳에서만 이벤트가 발생한다.
return false로도 비슷한 결과를 만들 수 있다.
'jQuery' 카테고리의 다른 글
| jQuery delegate() - span태그 추가/삭제하기 (0) | 2020.01.17 |
|---|---|
| jQuery dblclick() - 더블클릭으로 이미지 숨기기 (0) | 2020.01.16 |
| jQuery keyup() - 글자 수 초과되는거 막기 (0) | 2020.01.14 |
| jQuery hover로 이미지 변경하기 (0) | 2020.01.14 |
| jQuery hover 주기 (0) | 2020.01.14 |




댓글