

$(document).delegate('.btn', 'click', function(){
$('<button>', {'type' : 'button', 'class' : 'btn', 'text': '새로운버튼'}).appendTo('#result');
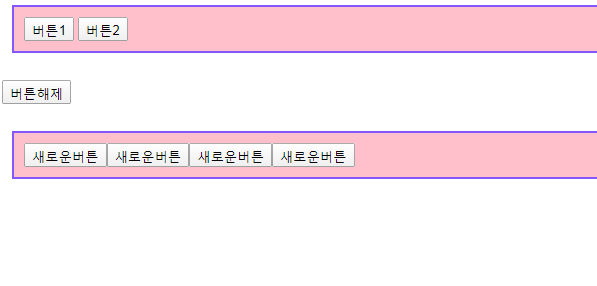
}) --> 버튼 클릭 시 '새로운버튼' result div에 추가하기
$('#stop').on('click', function(){
$(document).undelegate('click');
}) --> id: stop 버튼 클릭 시 버튼 생성 이벤트 종료시켜 새로운 버튼 추가 막기
'jQuery' 카테고리의 다른 글
| jQuery removeClass, addClass - 활용하기 (0) | 2020.01.18 |
|---|---|
| jQuery delegate() - span태그 추가/삭제하기 (0) | 2020.01.17 |
| jQuery dblclick() - 더블클릭으로 이미지 숨기기 (0) | 2020.01.16 |
| jQuery stopPropagation()사용하기 (0) | 2020.01.15 |
| jQuery keyup() - 글자 수 초과되는거 막기 (0) | 2020.01.14 |




댓글